Lightbox
The Widgetkit Lightbox allows you to view images, HTML and multi-media content on a dark dimmed overlay without having to leave the current page.
Features
- Display images, videos, HTML, Iframes, Ajax requests and SWF
- Supports YouTube, Vimeo, MP4 (h.264), WebM and FLV movies
- Group lightboxes and mix different content types
- Responsive design to fit all device resolutions
- Load other widgets in a lightbox
- 3 different opening and closing transitions
- 4 different caption styles
- Keyboard and mouse scroll wheel navigation
- Built on the latest jQuery version
- Works with Joomla and WordPress
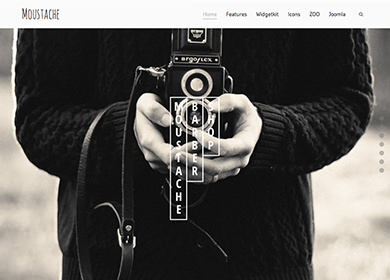
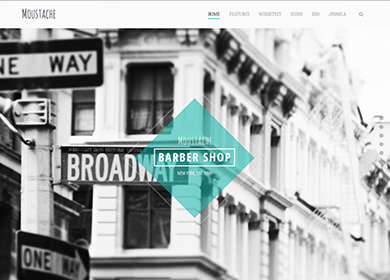
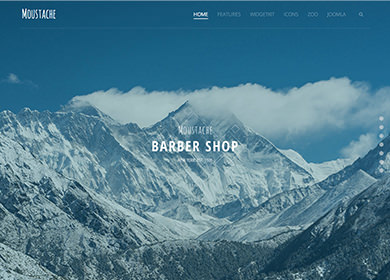
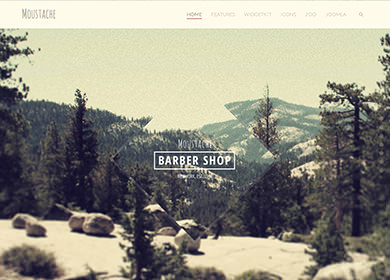
Examples
Different animations - fade, elastic and none
Different title positions - float, inside and over
Various examples in one gallery (try also using the keyboard and mouse scroll wheel)
Load Widgets In A Lightbox
Use #wk-ID to load widgets like slideshows or galleries in a lightbox. For example: Widgetkit Slideshow
<a data-lightbox="width:600;height:300;" href="#wk-10">Lightbox</a>
How To Use
Use the HTML5 custom data attribute data-lightbox to activate the lightbox. You can set various lightbox parameters to the data attribute. For example:
<a data-lightbox="width:1000;height:600;" href="http://www.wikipedia.org">Lightbox</a>
Here is a list of the most common parameters:
- titlePosition - How should the title show up? (
float,outside,insideorover) - transitionIn - Set a opening transition. (
fade,elastic, ornone) - transitionOut - Set a closing transition (
fade,elastic, ornone) - overlayShow - Set to
trueorfalse - scrolling - Set to
yesorno - width - Set a width in pixel
- height - Set a height in pixel
- padding - Set a padding in pixel
- 创建于 .